
§63. 創造的Webボタン
§13で格好良いWeb用の円形ボタンを作成しました。ここでは、それに付随的要素を追加してデザインしています。このチュートリアルは、Photoshopのチュートリアル サイトtutorial-zee.comから Photoshop design website button in photoshop のデザインのみ参照してGIMPで実践しています。途中のリングの作成は最初の外形と最後に追加している付随要素を除いて、§13のチュートリアルほとんどそのままです。
目次のページに戻る

実画像

縮小版
|
|

Step1-11 ブレンド適用後。
|
Step 1
外形の作成。
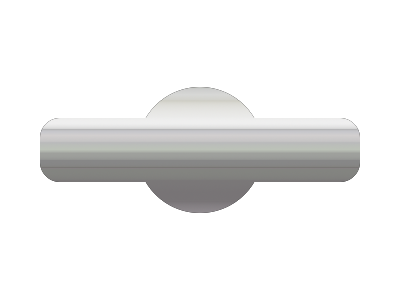
背景=白 2/ 矩形選択ツールを使用して、角丸四角の選択範囲を作成します。 設定: 角を丸める半径=20.0 大きさ=320、64 3/ 新規レイヤーを作成します。 レイヤー名=Outer Shape 背景=透明 4/ Outer Shapeレイヤーを黒で塗りつぶします。 5/ 新規レイヤーを作成します。 レイヤー名=Circle 背景=透明 6/ Circleレイヤーを黒で塗りつぶします。 7/ 選択範囲を保存します。 選択>チャンネルに保存 チャンネル名=Circle 8/ Outer ShapeレイヤーとCircleレイヤーを統合します。 Circleレイヤーを右クリック>下のレイヤーと統合 レイヤー名=Outer Shape 9/ 選択範囲を解除します。 選択>選択を解除 10/ Outer Shapeレイヤーから選択範囲を作成します。 Outer Shapeレイヤーを右クリック>不透明部分を選択範囲に 11/ Outer Shapeレイヤーにブレンドを適用します。 設定: グラデーション=Brushed Aluminum 形状=線形 グラデーションの適用方向=選択領域の少し上から選択領域の下一杯 |

Step2-1 ストロークの追加。
|
Step 2
外形にストロークを追加する。
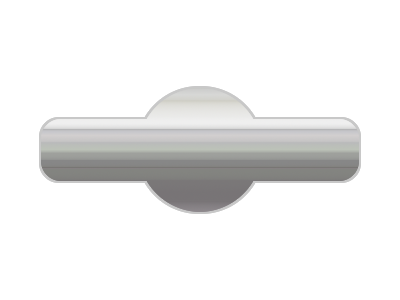
色=c8c8c8(HTML表記) サイズ=2 Position=50.0 2/ Outer Shape-strokeレイヤーとOuter Shapeレイヤーを統合します。 Outer Shapeレイヤーを右クリック>下のレイヤーと統合 レイヤー名=Outer Shape |

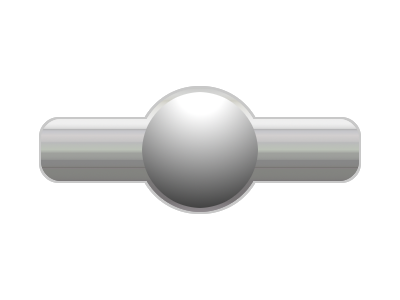
Step2-5 Ringにするためのブレンド適用。
|
Step 3
メインのデザインになるリングの作成。
********** 設定は少し異なりますが、ここから§13と同じです。
背景=透明 4/ 描画色を、333333(HTML表記)に変更します。背景色は白のままにしておきます。 5/ Ringレイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色(RGB) 右隣の矢印をチェックし、グラデーションを反転 オフセット=20 形状=放射状 適応型スーパーサンプリング=チェック グラデーションの適用方向=選択範囲の上から下 |

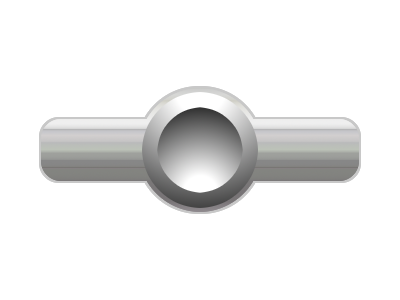
Step4-3 リング内部の凹みの作成。
|
Step 4
ボタン内部の形状の作成。
縮小量=15 2/ 新規レイヤーを作成します。 レイヤー名=Inside Ring 背景=透明 3/ この選択範囲に対し、ブレンドツールを以下の設定で実行します。 設定: グラデーション=描画色から背景色 右隣の矢印をチェックし、グラデーションを反転 オフセット=20 形状=放射状 適応型スーパーサンプリング=チェック グラデーションの適用方向=選択範囲の下から上 |

Step5-4 リング内部を着色。

Step5-6 ブレンド適用後。
|
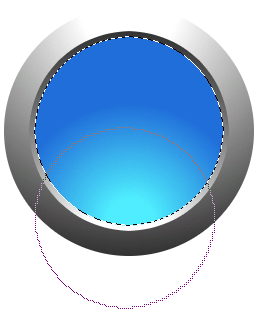
Step 5
リングの内部をペイント。
背景=透明 2/ 現在の選択範囲を5pixel縮小し、リングと内部の境界面を作成します。 選択>選択範囲の縮小 設定: 縮小量=5 3/ 描画色を 216eda(HTML表記)に変更します。 4/ Sphereレイヤー上で、選択範囲を描画色で塗り潰します。 5/ 描画色を明るい青、4feeff(HTML表記)に変更します。 6/ Sphereレイヤーにブレンドを適用します。 設定: グラデーション=描画色から透明 右隣の矢印のチェックを外します。 オフセット=20 形状=放射状 適応型スーパーサンプリング=チェックを外します グラデーションの適用方向=選択範囲のの下から上に直径の3/4程度まで適用します。 |

Step6-2 ハイライト作成用のブラシの位置。

Step6-2 作成されたハイライト。

Step6-6 境界をぼかした内部の作成。

Step6-8 Inner Shadowレイヤー複製後。
|
Step 6
ハイライトと周囲の影の作成。
ブラシ=Cirlce Fuzzy(19) 拡大・縮小=3.80 [NOTE] 左図の下部にある実線の円が、適用するブラシの位置。 3/ 内部とRingの境界に影をつけます。新規レイヤーを作成します。 レイヤー名=Inner Shadow 背景=透明 4/ 選択領域を1ピクセル拡大します。 選択>選択範囲の拡大 設定: 拡大量=1 4/ Inner Shadowレイヤー上で、選択範囲を黒で塗り潰します。 5/ 選択範囲の境界をぼかします。 選択>境界をぼかす 設定: 縁のぼかし量=15 6/ Inner Shadowレイヤーで、[Del]キーを押して、選択範囲内部を削除します。 この操作で、リングと内部の境界がぼやけた感じで作成されます。 7/ 選択範囲を解除します。 選択>選択範囲の解除 8/ 内部シャドウを強調するために、Inner Shadowレイヤーを複製します。 |

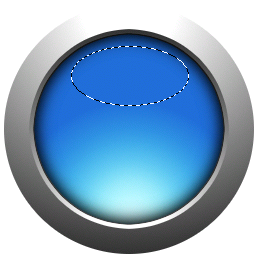
Step7-2 輝き用選択範囲の作成位置。

Step7-5 輝き用ブレンド適用し不透明度を変更。
|
Step 7
内部に輝きを作成します。
背景=透明 2/ Glossレイヤー上で、楕円選択ツールを選択し、輝きを与えたい部分に楕円を描きます(左図参照)。 3/ 描画色を白に変更します。 4/ Glossレイヤー上で、ブレンドを適用します。 設定: グラデーション=描画色から透明 オフセット=0 形状=線形 グラデーションの適用方向=選択領域内で左上から右下 5/ Glossレイヤーの不透明度を75に下げます。 6/ 選択領域を解除します。 |

Step8-1 テキストの追加。

Step8-3 テキストを明瞭化するためドロップシャドーを適用。
|
Step 8
テキストを入力します。
フォント=Planet Kosmos(フリー) サイズ=33 色=白 2/ 文字の輪郭を明確化するために、ドロップシャドーを適用します。まず、テキストレイヤーで選択範囲を作成します。 テキストレイヤー右クリック>不透明部分を選択範囲に 3/ テキストレイヤーにドロップシャドーを適用します。 フィルタ>照明と投影>ドロップシャドウ 設定: オフセットX/Y=0 ぼかし半径=8 色=黒 不透明度=80 |

Step9-2 Ringレイヤーへのドロップシャドーを追加して格好良く。

Step9-4 Inner Shadowレイヤーを柔らかく。
|
Step 9
外側のリングの外観を改善します。
ぼかし半径=2.0 ***************** ここまで、§13と同じです。 |

Step10-5 右オーブを設定。

Step10-7 左オーブ作成後、ドロップシャドーレイヤーを表示。
|
Step 10
小さなガラス玉(オーブ)を作成し飾る。
|

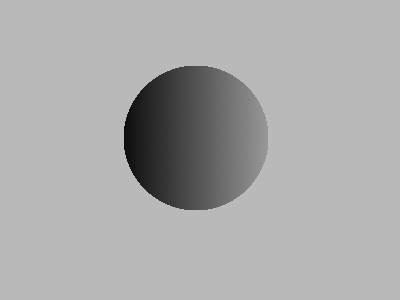
Step11-6 Holeレイヤーにブレンドを適用。
|
ネジの頭の作成
Step 11
ビスを留める穴の作成。
背景=白 2/ 描画色を変更します。 描画色=a5a5a5 3/ 背景レイヤーを描画色で塗りつぶします。 4/ 新規レイヤーを作成します。 レイヤー名=Hole 背景=透明 5/ Holeレイヤー上で楕円選択ツールを用いて円を描きます。 6/ Holeレイヤーで、選択範囲にブレンドを適用します。 設定: 描画色=黒 背景色=a5a5a5(HTML表記) グラデーション=描画色から背景色 形状=線形 グラデーションの適用方向=選択領域の左から右 |

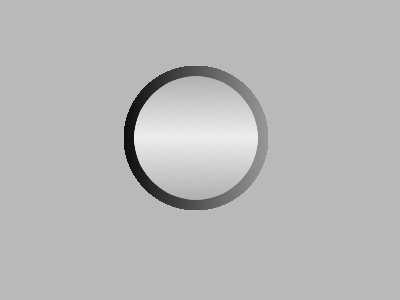
Step12-3 ブレンド適用後のネジの頭。
|
Step 12
ビス留めするビスの頭の作成。
背景=透明 3/ Headレイヤーにブレンドを適用します。 設定: 描画色=ededed(HTML表記) 背景色=939393(HTML表記) グラデーション=描画色から背景色 形状=双線形 グラデーションの適用方向=中央から上 |

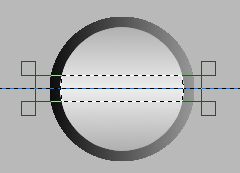
Step13-1 ネジの溝作成用選択範囲。

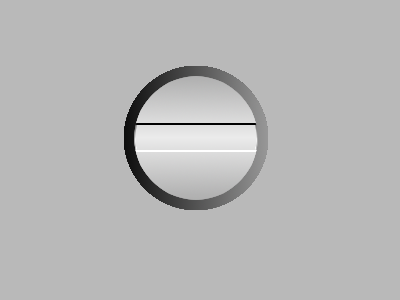
Step13-4 バンプマップを適用し溝を作成する。
|
Step 13
ビスの頭に溝を作成。
背景=透明 3/ Chaseレイヤーを黒で塗りつぶします。 4/ Headレイヤーにバンプマップを適用します。 設定: バンプマップ=Chase マップの種類=線形 方向=90 持ち上げ=40 深度=2 水位=255 |

Step14-5 溝の色を変更して溝を明瞭化。
|
Step 14
溝の明瞭化。
|

Step15-3 ネジの縮小。
|
Step 15
ビスの縮小。
|

Step16-2 ネジの追加。
|
再び、元のプロジェクトに
Step 16
ビスの追加。
|

Step17-2 四つのネジを追加。
|
Step 17
ビス飾りを完成。
|

Step18-6 皿リベットの作成。

Step18-7 完成。

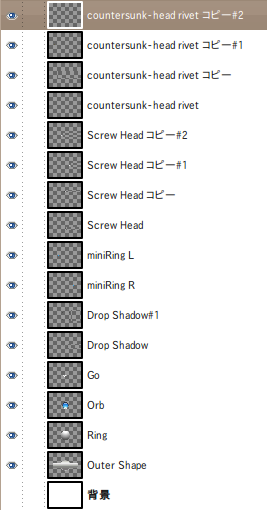
完成時レイヤー構造。
|
Step 18
皿リベットの作成。
背景=透明 3/ countersunk-head rivetレイヤーで選択範囲を黒で塗りつぶします。 4/ 選択範囲を縮小します。 選択>選択範囲の縮小 縮小量=2 5/ countersunk-head rivetレイヤーで、選択範囲にブレンドを適用します。 設定: グラデーション=Golden 形状=線形 グラデーションの適用方向=左から右 6/ countersunk-head rivetレイヤーを縮小します。 非常に小さいアイテムとして使用するため簡単に作成しています。 7/ countersunk-head rivetレイヤーを三つ複製し、それぞれ回転させ適切な位置に移動させます。 countersunk-head rivetレイヤーを右クリック>レイヤーを複製 完成です。 |

バリエーション。

実際にWebで使用するには、この位縮小するのでしょうか?
|
|